It is time to build your fonts proxy - now !
Your may ask why ..
- Since Google does not even cache the fonts anymore
- and it is not GDPR-compliant
- also because google may track your users at least on the level of a matomo-instance.
you can do better.
With the simple nuster-nginx combination ( tested on aarch64 and x86_64 ) , one can
- anonymize the IP-Adress
- anonymize the User-Agent
- serve custom 404 pages that are also anoymously passed for all requests through that instance.
-
get the nuster-cache-proxy files:
git clone ; cd -
create a .env-File ( like below, change at least the domain and the letsencrypt mail address)
echo '
VIRTUAL_PORT=80
VIRTUAL_PROTO=http
VIRTUAL_HOST=fonts.your-domain.lan
LETSENCRYPT_EMAIL=no@body.lan
LETSENCRYPT_HOST=fonts.your-domain.lan
CACHED_PATH=/
CACHED_HOST=fonts.gstatic.com
COMPOSE_POJECT_NAME=myservicename
RETURN_UNAUTH=false
ACCESS_LOG=false
##optional
REDIRECT_FAVICON=false
CACHEMB=512
CACHETIME=90d
TIMEOUT=15s
HIDECLIENT=true
EXPIREHEADER=7d
LOCALPORT=65080
NGINX_NETWORK=nginx-proxy
CUSTOMFOUROFOUR=https://statuspages.gitlab.io/404
CUSTOMENDPOINTS=/css:fonts.googleapis.com
REPLACESTRING=fonts.gstatic.com:fonts.your-domain.lan,fonts.googleapis.com:fonts.fonts.your-domain.lan
' > .env
- create the named network (
docker network create nginx-proxy) or adjust.env - run
docker-compose up -d - replace the domains
fonts.googleapis.comandfonts.gstatic.comto your domain ( in example here fonts.your-domain.lan ) in all your webpages and themes, example result:
<link rel="shortcut icon" href="favicon.ico">
<link href='//fonts.mydomain.lan/css?family=Open+Sans:300,400,600,700' rel='stylesheet' type='text/css'>
<!-- Global CSS -->
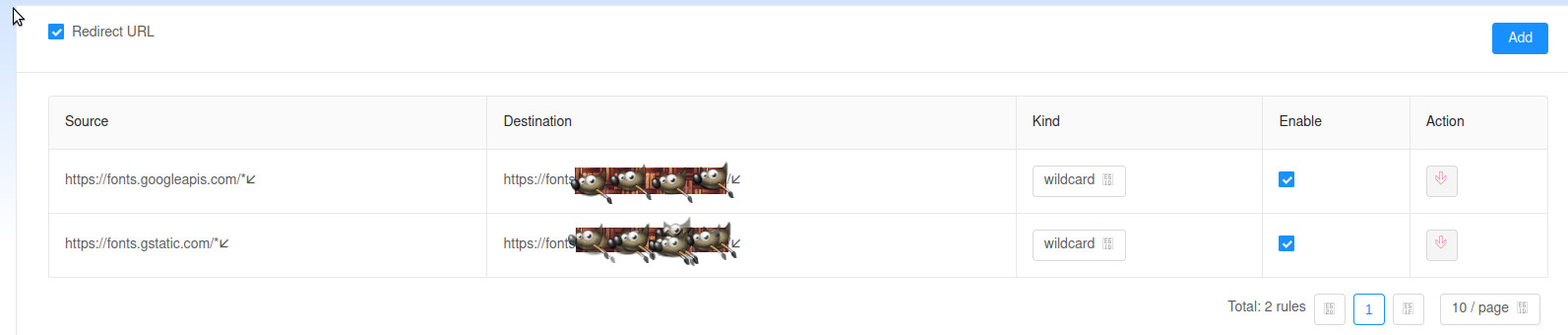
Use the font-proxy in your Firefox or Chrome with any domain when sufing the web
- install a header/request changing Plugin ( in ths Example GooReplacer )
- ( if the gooreplacer does not load /assets/at_alicdn_com/t/font_148784_v4ggb6wrjmkotj4i.woff from the settings page , you may rewrite it as well )
- setup a replacement like below (there is a trailing slash at the target url )