It’s quite easy since Grafana containers already have the respecting parameters you only need 3 files and 1 crontab entry.

-
modify your docker-compose.yml like this
grafana-render: hostname: grafana-render image: grafana/grafana-image-renderer:latest ports: - "127.0.0.1:8081:8081" # - ./data/graphite.htpasswd:/etc/nginx/.htpasswd grafana: # image: grafana/grafana:4.2.0 image: grafana/grafana:4.6.5 ports: - "127.0.0.1:3000:3000" volumes: - ./data/grafana:/var/lib/grafana # links: # - graphite environment: - GF_EXTERNAL_IMAGE_STORAGE_PROVIDER=webdav - GF_EXTERNAL_IMAGE_STORAGE_PUBLIC_URL=https://my.domain.lan/grafana-uploads/media - GF_EXTERNAL_IMAGE_STORAGE_PUBLICURL=https://my.domain.lan/grafana-uploads/media - GF_EXTERNAL_IMAGE_STORAGE_WEBDAV_PUBLICURL=https://my.domain.lan/grafana-uploads/media - GF_EXTERNAL_IMAGE_STORAGE_WEBDAV_PUBLIC_URL=https://my.domain.lan/grafana-uploads/media - GF_EXTERNAL_IMAGE_STORAGE_WEBDAV_URL=http://webdav.my.domain.lan/media - GF_EXTERNAL_IMAGE_STORAGE_WEBDAV_USERNAME=grafana - GF_EXTERNAL_IMAGE_STORAGE_WEBDAV_PASSWORD=PassSharedGrafanaWebdav_CHANGE_ME - GF_RENDERING_SERVER_URL=http://grafana-render:8081/render - GF_SERVER_ROOT_URL=https://my.domain.lan - GF_SECURITY_ADMIN_PASSWORD=N0B0dyKnows_You_SHOULD_CHANGE_ME - GF_SMTP_ENABLED=true - GF_SMTP_HOST=smtp.mydomain.lan - GF_SMTP_USER=sensors@mydomain.lan - GF_SMTP_PASSWORD=mySMTP_PASSWORD_You_SHOULD_CHANGE_ME - GF_LOG_FILTERS=rendering:debug restart: unless-stopped webdav.my.domain.lan: restart: unless-stopped hostname: webdav.my.domain.lan container_name: webdav.my.domain.lan build: context: ./ # dockerfile: Dockerfile-alternate dockerfile: Dockerfile.webdav ports: - "127.0.0.1:8008:80" volumes: - "/opt/docker-compose/general/myproject_services/my.domain.lan/uploads/grafana-uploads/:/media" environment: USERNAME: grafana PASSWORD: PassSharedGrafanaWebdav_CHANGE_ME -
create Dockerfile.webdav
FROM thefoundation/upgraded-operating-systems:ubuntu-bionic RUN ln -s /usr/share/zoneinfo/Europe/Berlin RUN apt-get update && apt-get install -y nginx nginx-extras apache2-utils VOLUME /media EXPOSE 80 COPY webdav.conf /etc/nginx/conf.d/default.conf RUN rm /etc/nginx/sites-enabled/* COPY entrypoint-webdav.sh / RUN chmod +x entrypoint-webdav.sh CMD /entrypoint-webdav.sh && nginx -g "daemon off;" -
create entrypoint-webdav.sh
#!/bin/bash if [[ -n "$USERNAME" ]] && [[ -n "$PASSWORD" ]] then htpasswd -bc /etc/nginx/htpasswd $USERNAME $PASSWORD echo Done. else echo Using no auth. sed -i 's%auth_basic "Restricted";% %g' /etc/nginx/conf.d/default.conf sed -i 's%auth_basic_user_file htpasswd;% %g' /etc/nginx/conf.d/default.conf -
find the folder of your webdav-images (
docker-compose config) and add a cron entry#Grafana webDAV cleanup 15 */2 * * * find /opt/docker-compose/general/my_services/my.grafana.lan/uploads/grafana-uploads/media -type f -name "*.png" -mtime +2 -delete &>/dev/null || true -
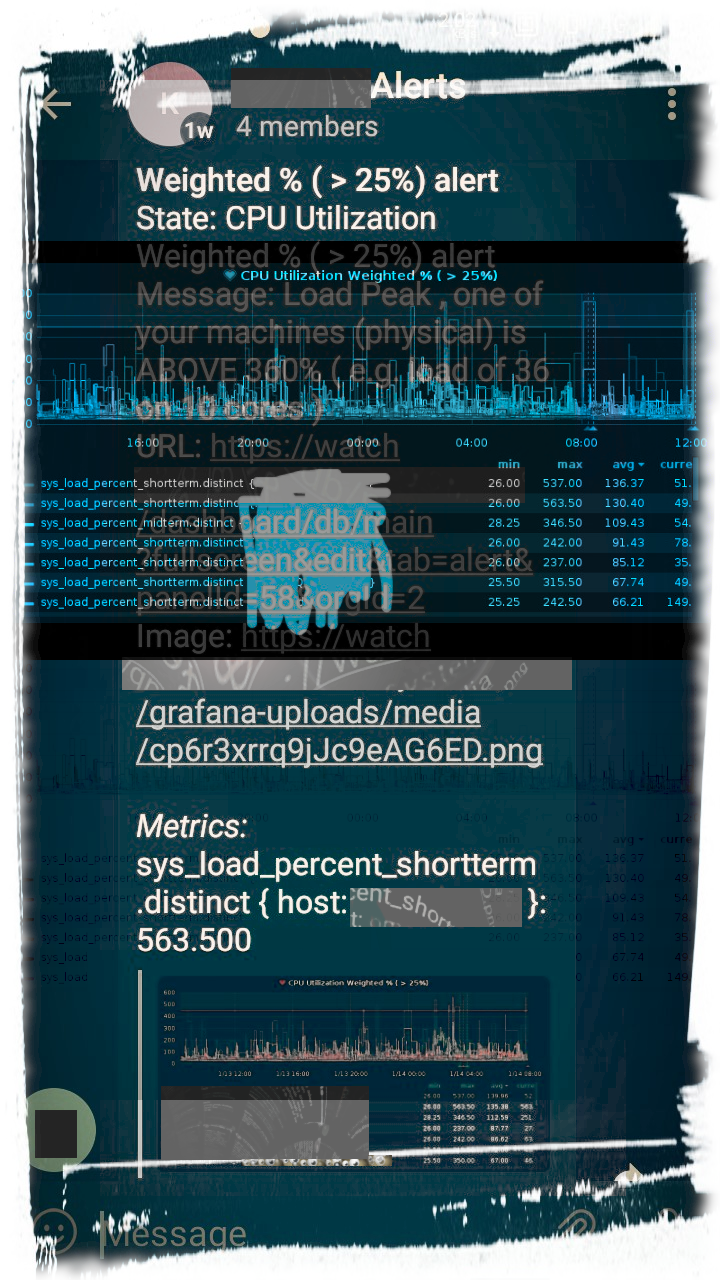
setup your grafana to include the images
-
have fun